
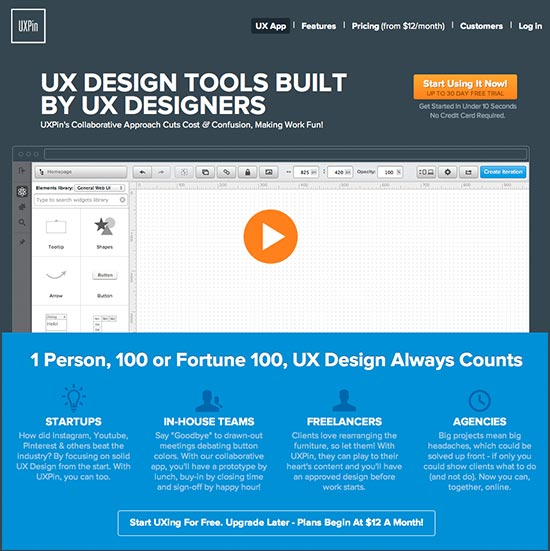
UXPIN WIREFRAMING.
ANOTHER TOOL THAT HELPS CREATE RESPONSIVE DESIGNS
For the majority of designers and many of us who create websites it’s become apparent that an emerging popularity of mobile platforms require that design techniques evolve and adapt.
UXPin is a tool DigitizeThis uses to help its clients in these changing times! The responsive breakpoints allow me to create responsive prototypes and wireframes that will look great on all the different kinds of devices and resolutions. It's really useful for clients!