Responsive Web Solutions
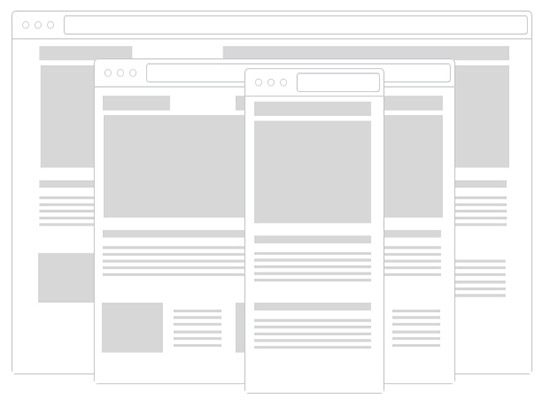
Today everyone's comfort is in their handheld device. All users want an easier way to make sofa-surfing purchases, so the shift has to be towards being responsive. A responsive website does the following;
- resizes itself to appear properly on any device screen width;
- maintains the same url for both desktop and mobile devices.
- better usability with no annoyances like side-to-side scrolling.
Stay ahead of the game - It's unlikely your competitors are currently using responsive design.

Media Queries
It's all In The Code
DigitizeThis uses media queries from either BootStrap or Skeleton for the convenience of styling your site or SPA for different screen sizes. Media Queries are pieces of CSS code that make styling your website project flexible.
The Grid
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.